よく使うメソッドを一覧にしました。 この他に、多角形を描く fillPolygon などがあります。
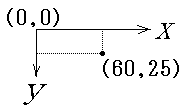
座標は、左上隅が (0,0) で、x座標が 右方向へ、 y座標が 下方向へ のびています。

| メソッド | 機能 |
|---|---|
| setColor (Color c) | これ以降の描画を 色 c で行います。c には new Color(0, 0, 0) 黒 new Color(255, 0, 0) 赤 new Color(0, 255, 0) 緑 new Color(0, 0, 255) 青 new Color(255, 255, 255) 白 new Color(127, 127, 127) グレー といった具合に、三原色を 0 〜 255 の範囲で指定します。 0 〜 255 の整数の組のかわりに、 0.0F 〜 1.0F の float 型実数の組も使えます。 また、Color.red や Color.cyan のような、Colorクラスの定数も指定できます。 色については、 Appendix C java.awt.Color を参照してください。 |
| drawLine (int x1, int y1, int x2, int y2) | 点 (x1,y1) と 点 (x2,y2) を直線で結びます。 |
| drawRect (int x, int y, int width, int height) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角を描きます。 |
| fillRect (int x, int y, int width, int height) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角を塗りつぶします。 |
| clearRect (int x, int y, int width, int heigth) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角を このコンポーネントの Background 色 で塗りつぶします。 |
| draw3DRect (int x, int y, int width, int height, boolean raised) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角を描き、 raised が true であれば 盛り上がったように、false であれば へこんだように縁取りをします。 |
| fill3DRect (int x, int y, int width, int height, boolean raised) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角を塗りつぶし、 raised が true であれば 盛り上がったように、false であれば へこんだように縁取りをします。 |
| drawRoundRect (int x, int y, int width, int height, int aW, int aH) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角を描き、 角を 縦 aW ドット、 横 aH ドット分 丸くします。 |
| fillRoundRect (int x, int y, int width, int height, int aW, int aH) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角を塗りつぶし、 角を 縦 aW ドット、 横 aH ドット分 丸くします。 |
| drawArc (int x, int y, int width, int height, int start, int arc) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角領域に内接する楕円の 角度 start 度 から arc 度までの部分の弧を描きます。 |
| fillArc (int x, int y, int width, int height, int start, int arc) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角領域に内接する楕円の 角度 start 度 から arc 度までの部分の円弧を塗りつぶします。 |
| drawOval (int x, int y, int width, int height) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角領域に内接する 楕円のを描きます。 |
| fillOval (int x, int y, int width, int height) | 点 (x,y) を左上隅にし、幅 width 高さ height の四角領域に内接する 楕円を塗りつぶします。 |
| drawString (String s, int x, int y) | 点 (x,y) から文字列 s を書きます。 |
| setFont (Font f) | 以降 drawString される文字列の フォントが f になります。 f は new Font("DialogInput" , Font.BOLD, 12) といったフォントの指定です。 Font クラスについては、 Appendix C java.awt.Font を参照してください。 |
Graphics クラス のインスタンスを コンストラクタで新たに生成するのではなく、 描画したいコンポーネントや、イメージが持っている Graphics を getGraphics メソッドで獲得する のが普通です。
Graphicsクラスのメソッドの使い方を調べるための アプレットを作ってみました。
使い方は以下のとおりです。
- コンボボックスで、描画に使うメソッドを選択すると
- 指定可能なパラメータの入力欄が編集可能になるので、
- 指定するパラメータをラジオボタンで選択し、
- スクリーン上にマウスを置き、 クリックするとその点の座標が、パラメータとして入力される。
- すべてのパラメータを指定し終わったら、「Draw」ボタンを押して 描画する。
ソース・プログラムは ma.java です。