コンポーネントを格子状に配置する場合に用います。

コンストラクタに指定した行数と列数および配置するコンポーネントの個数から 実際に表示される行数と列数が決まります。
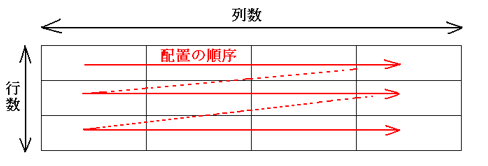
行数が指定されると、列数の指定は無視され、コンポーネントの数から、 指定された行数を超えないように、必要な列数が計算されます。この列数分、 左から右へ配置され、残りは次の行にという具合に配置されます。
各格子の大きさは、もっとも大きいものに揃えられ全て同じになります。 格子内に配置されたコンポーネントは、格子内いっぱいに広がります。





