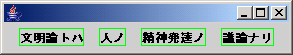
Layout ( ) の例です。

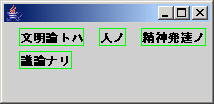
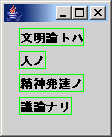
ウィンドウの横幅を小さくすると、コンポーネントは次の行におくられます。(下図)

プログラム LayoutSampleFlowLayout.java
このプログラムの17〜26行目をみて、「すっきりしない」と感じた人は いいセンスをしています。
ラベルを生成し、緑色の枠をつけ、それを貼り付ける
のではなく、
緑色の枠をもったラベルを定義し、
その枠付ラベルを生成し、貼り付ける
ように変更しましょう。
その枠付ラベルを生成し、貼り付ける